TypeScript is a useful technology for maintaining code quality and for self documentation of code in React. The use of “self-explanatory” code significantly reduces development cost and time. Typescript reduces the code analysis time and aids quick understanding of the existing implementation. This article serves as an overview for budding developers who wish to learn more about TypeScript.
Now, let’s understand – what is TypeScript?
TypeScript is an open-source programming language maintained and developed by Microsoft since 2012. It is a set of tools which uses a strongly typed, object-oriented and compiled language. It is an extended JavaScript programming language with additional features. When a new developer joins the team and uses any existing component of the project, he can easily understand its props with their specific types.
According to GitHub, TypeScript is one of the fastest-growing technologies. It is downloaded 31 Million times per month. Developer survey results of 2019 on stack overflow, place TypeScript at 10th position for “Most popular technology” and 3rd position for “Most Loved technology”. So as a new developer, it is not something which you can ignore.
When to use TypeScript?
Development teams working together on coding projects can struggle with code complexity, particularly as projects increase in size. TypeScript is recommended for large projects as it is the best option for maintaining code quality. It enables self-explanatory code right from the initial stages of the project.
Some of the significant features of TypeScript are listed below:
1. Static typing –
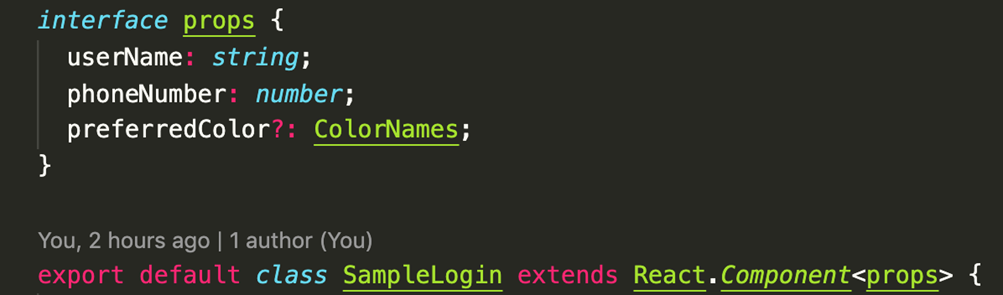
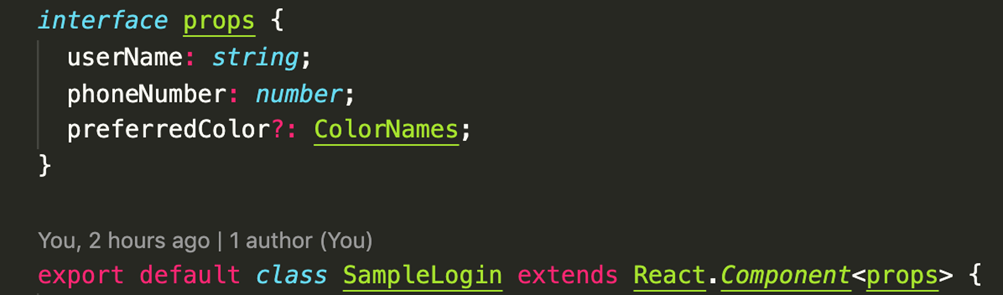
The static typing feature is one of the common reasons for developers to migrate their existing project from JavaScript to TypeScript. You can add data-types for variables, functions, properties, interfaces, etc, and it indicates warnings and errors regarding data type issues even before the compilation. I think that’s a wonderful feature because as a young developer, I faced a lot of problems while doing scripting.


Note: Static typing is optional.
2. Object-oriented –
TypeScript supports object-oriented programming, i.e. you can use class, Inheritance, Encapsulation, and Polymorphism.
3. Code suggestion –
It is best to use TypeScript with the IDEs since IDEs provide features such as IntelliSense and error highlighting.
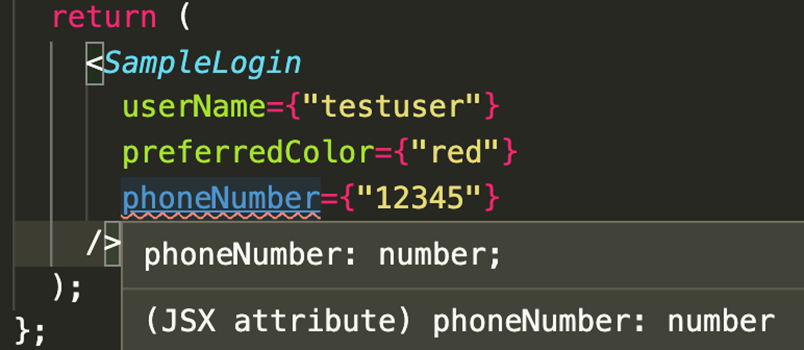
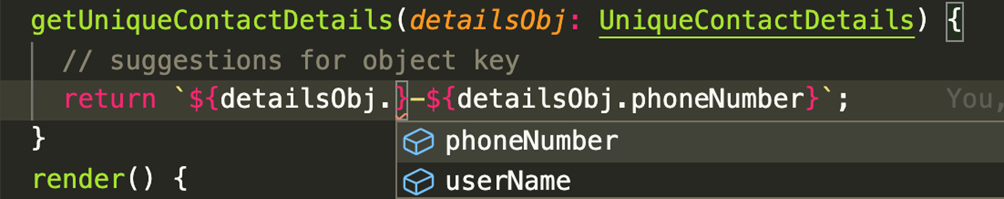
If a developer wants to access the component props {this.props.}, then Typescript suggests all the available props, and highlights any typos.

4. Display errors/warnings ASAP –
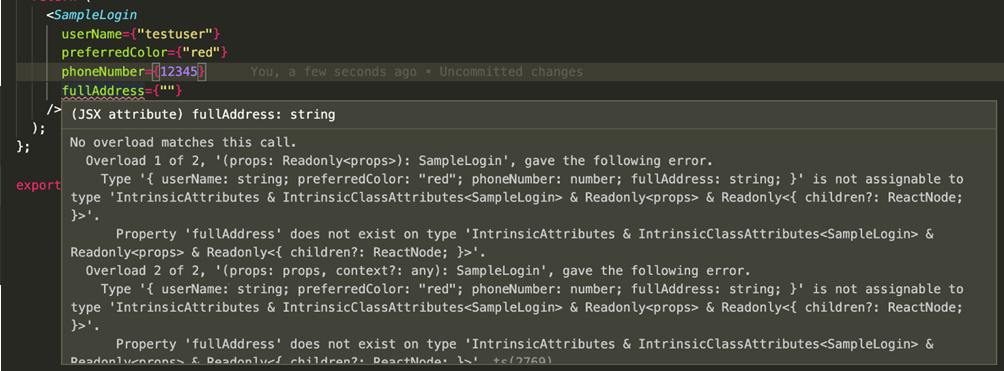
TypeScript highlights the errors immediately.


5. TypeScript is portable –
All companies have a different kind of IT infrastructure set-up, with different operating systems and browsers. The advantage of TypeScript is that it is a superset of Javascript, meaning it can run on any environment that Javascript runs on. It is portable across operating systems and browsers.
How to create a new React JS project enabled by Typescript? –
To create a new project which is enabled by Typescript, you can use the following command.
e.g. npx create-react-app <> –TypeScript
It creates tsconfig.json which has typescript configurations.
tsconfig.json
{
“compilerOptions”: {
“target”: “es5”,
“lib”: [
“dom”,
“dom.iterable”,
“esnext”
],
“allowJs”: true,
“skipLibCheck”: true,
“esModuleInterop”: true,
“allowSyntheticDefaultImports”: true,
“strict”: true,
“forceConsistentCasingInFileNames”: true,
“module”: “esnext”,
“moduleResolution”: “node”,
“resolveJsonModule”: true,
“isolatedModules”: true,
“noEmit”: true,
“jsx”: “react”
},
“include”: [
“src”
]
}
Here, you can find the set of rules defined for the project. You can also modify or add more constraints if you want.
How to add TypeScript to the existing React JS project?
To add TypeScript in the existing project, you will have to install TypeScript and other required types externally
e.g. npm install –save TypeScript @types/node @types/react @types/jest @types/react-dom
After this, two changes are needed in the projects:
– First, rename all the “.js” file to “.ts” or “.tsx”
– Secondly, create a tsconfig.json in the root directory with the set of rules mentioned in the first step.
Happy Coding!!