Many new technologies have evolved because of the increasing demand for cross-platform products. Facebook’s React Native and Google’s Flutter have created a lot of buzz in the cross-platform app development market. These two trending technologies are both known for high performance, and many enterprises and big brands are embracing them to come out with value-driven web and mobile applications.
React Native and Flutter are currently competing with each other to become the leading product, and although both have their advantages, it is not yet clear which one will come out on top. This article compares the technologies by examining their features, and their respective advantages and disadvantages. We hope this can help you in choosing which technology to use for your application.
Before looking at the technical differences, let us briefly have a look at their positions in the market so far. In order to do this, we can use Google trends to look at the interest in the technologies since 2015, when React Native was launched.

The trend shows that both technologies have been gaining popularity steadily, and that although React Native is much older, Flutter is catching up quickly.
About Flutter
- Flutter is a free, open-source portable UI toolkit for creating web, desktop, and natively compiled mobile apps in a single codebase.
- It was created by Google in 2017.
- It uses a language named Dart.
About React Native
- React Native is also a free, open-source mobile application framework.
- It enables the developers to use its parent framework React with the native platform.
- React was created by Facebook in March 2015.
- React Native is virtually identical to React.
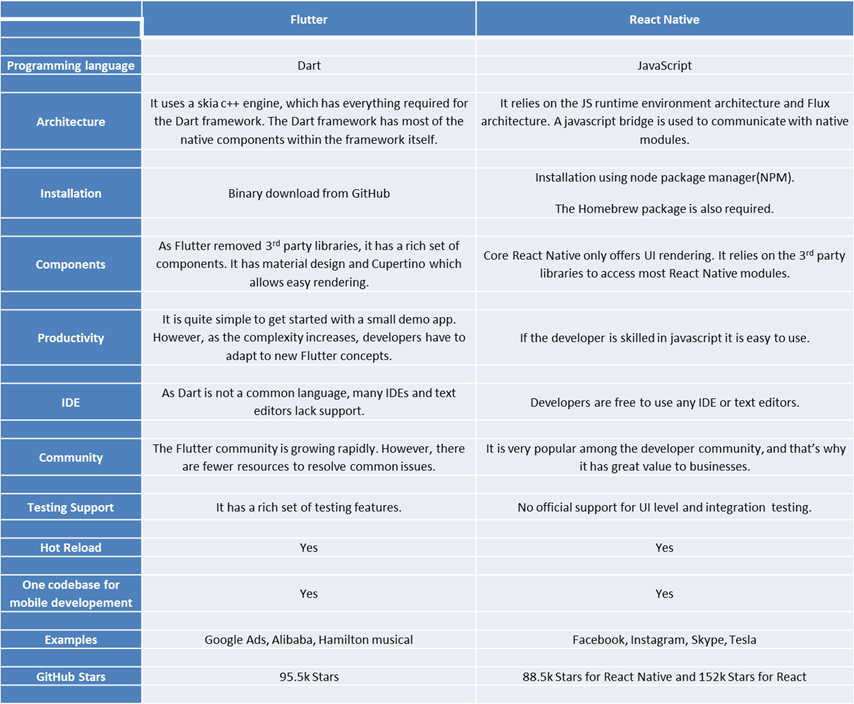
Head to head comparison between Flutter and React Native

Let’s list a few of the major advantages and disadvantages of each technology.
Flutter
Advantages:
- Fast apps
- User-friendly design
- Perfect for MVC structure
Disadvantages:
- Large Apps can be difficult to program
- Limited libraries in comparison with React Native
- Currently small developer community (though growing)
React Native
Advantages:
- Active large community
- Uses widely popular JavaScript language
- Robust Performance
- Easy to learn
Disadvantages:
- Lots of abandoned libraries and packages
- App size is bigger than Natively developed Apps
- Fewer testing features compared to Flutter
Which technology should we choose in 2020?
React Native has a huge base of achievements to showcase its success in the market, compared to the new player. However, Flutter has a lot of potential and as of now there is a chance that it can become the leading technology for cross platform mobile app development and web applications. We hope that this article has highlighted some of the key differences and can help you choose the best technology for your app development.
Happy Coding…