FileMaker 19 offers some exciting new features. Some are useful for a developer and others which would excite FileMaker business users. This Blog will throw light on some of these features.
FileMaker and JavaScript Integration:
JavaScript provides a variety of libraries which can be used to create interactive dashboards, charts, maps, calendars and many more other features. This can be achieved in FileMaker also by embedding JavaScript via Web Viewer with the help of the newly introduced ‘Scripting with JavaScript in Web Viewer’ feature. This feature will allow FileMaker and JavaScript to interact with each other.
The FileMaker JavScript integration can be mainly divided into two parts:
-
From a FileMaker script to JavaScript in a web viewer
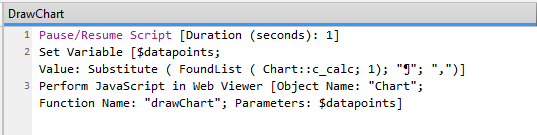
The newly introduced ‘Perform JavaScript in Web Viewer‘ script step, will allow calling a JavaScript function in a Web Viewer from FileMaker script. You can also pass parameter data to this JavaScript function from FileMaker if needed.
Below example will give an idea of what can be achieved using this feature:

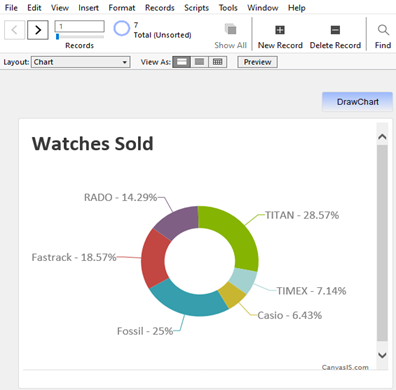
Now in FileMaker 19, data can be passed to the JavaScript function, which is further used to draw the given chart. In the above example, the data points, i.e. the Sales data of various brands are stored in FileMaker and then passed to the JavaScript function to generate the doughnut chart.

-
From JavaScript in a web viewer to a FileMaker script
You can call a FileMaker script from a JavaScript function in the Web Viewer, using the newly introduced ‘FileMaker.PerformScript’ function. You can pass parameters to this script which is optional.
In the above example of the chart, which shows Watches Sold (brand wise), we can further leverage by calling a FileMaker script from a JavaScript function. For, e.g. clicking on a specific brand to show the sales data of that brand on a layout in FileMaker. The JavaScript function does not wait for any response from the FileMaker script. Since the script runs in the current context, it is better to set a proper context in which it should run.
Add-ons:
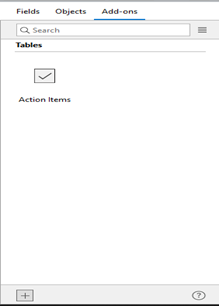
- Add-ons are ready to use Components or Modules, provided by Claris, which will make the developer’s life easy.
- These are commonly used Components which are generally needed by many applications. For eg.Notes, Action Items, Phone numbers.
- Add them under the Add-ons tab of Object Pane, drag them on your layout whenever needed and you are done.

- This will save your time in creating a new table, relationship, scripts, value lists which otherwise would have taken more time if you would have been adding explicitly.
- Add-ons can be uninstalled easily by right-clicking the Add-on and uninstalling it. Uninstalling an Add-on will delete it from all the layouts where it was added. Deleting related tables/fields/records is optional though.
Card Windows via WebDirect:
- Introduction of Card Windows to FileMaker was one of the best feature released with FileMaker 16. Looking at its usability and UI capability, there was a high demand for it to be available via WebDirect.
- Card windows are now available via WebDirect.
- This will not only help FileMaker developers in quickly building Modal popup windows but will also give rich user experience to Web users.
Create new FileMaker apps in FileMaker Cloud:
This is a small but essential feature which allows developers to directly create apps on the FileMaker Cloud Server. It will save developers time .No more do you have to code locally and then upload to the cloud. Developers need to login with their Claris ID under ‘My Apps’ section of Launch centre. They can create the new app from the templates available and save it to FileMaker Cloud Server for access by other team members.
FileMaker Go and Siri shortcuts:
This new feature of Integration of FileMaker scripts with Siri shortcuts is a blessing for FileMaker Go 19 users. Many of the critical tasks can now be accomplished with a simple tap or a voice command. This feature allows donating the FileMaker scripts to Siri shortcuts.
- Your FileMaker app should have fmurlscript extended privilege enabled for FM Go user.
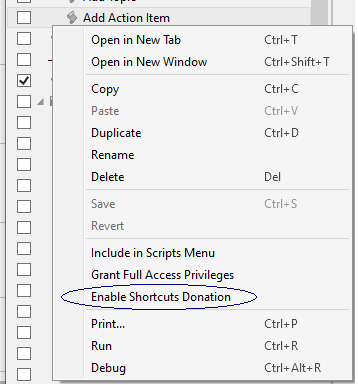
- The script that is needed to be assigned to a FileMaker shortcut should be enabled for shortcut donation as shown below by right-clicking on it.

- In Shortcuts app of the iOS device, create a new shortcut for running a FileMaker Script.
- Select the script to run; give a meaningful name to the Shortcut.
- You can also add this shortcut on the Home screen in case you don’t want to use voice command
- You are now ready to use the Shortcut with the voice command “Hey Siri <<Shortcut name>>”
- This will directly open the FileMaker app in FileMaker Go and execute the script.
Note: You need to have Auto Login enabled or credentials saved in the keychain.
- A FileMaker file can be disabled under ‘Manage Shortcuts Donations’ settings in FileMaker Go.
Support for NFC tags:
NFC tags are commonly used nowadays and supported by most of smartphones. NFC tags contain a small amount of information. The data stored can be a text or URL’s which uses protocols like HTTP, tel, fmp and mailto. The data can be contact details of a person, website URL or payment related
FileMaker 19, has introduced the script step ‘Configure NFC Reading’ which allows reading NFC data and helps in storing it in FileMaker via ‘FileMaker Go’. It also supports continuous reading of the tags. In this script step, you have to pass a script which gets called when an NFC tag is scanned/read. Use Get(ScriptParameter) function in the called script to get the required data.
FEW MORE…:
There are many other exciting features which are listed below:
-
Load a Core ML model
The ‘Configure Machine Learning Model’ script step will load a given machine model. This function is used along with ‘ComputeModel’ function which provides data to a given model
-
A new Icon
FileMaker 19 now has a new classy icon along with the Application name is now changed to ‘FileMaker Pro’. If you are using Get(ApplicationVersion) function in your solution which is referring to “FileMaker Pro Advanced” based on the old name, then don’t forget to update itto the new name.
-
Layout navigation in Layout Mode
Now when working in layout mode, you can switch to other layouts easily. Using the keyboard shortcut, opens a popup ‘Open Quickly’ box wherein you can enter the name of the layout to which you want to navigate.
-
Setup a file to Open when FileMaker starts
In Edit >> Preferences, you can set a file that should open every time FileMaker start.
- Fields can now be formatted to display in Scientific notation ex. 1.2345678E+7
- Using {{PageCount}} symbol will print the number of pages on the layout.
- FileMaker 19 has three features explicitly introduced for macOS users
- Dark mode support which can be detected with the use of ‘Get ( SystemAppearance )’ function. This function was earlier ‘Get(HighContrastColor) ‘.
- Install the FileMaker Pro by dragging the installation file to the Applications folder, thus making the installation easier.
- Support for High-Efficiency Image File Format (HEIF) when using containers on macOS, iOS, iPadOS.
If you have any project to be built by using this latest FileMaker version, or to upgrade from a previous version , please feel free to contact us.