-

Why use React Native for your Enterprise Mobile App Development?
DATE:React Native is a JavaScript-based application development framework that allows developers to build an application that works on both Android as well as iOS platforms. React Native uses a single coding language that is recognized on iOS and Android platforms. Before the introduction of this cross-platform mobile app development framework, developers had to create a …
Why use React Native for your Enterprise Mobile App Development? Read More »
-

What’s new in React 18?
DATE:Introduction: What is React? React is an independent and open-source front-end JavaScript library for building user interfaces.The current version of React 18 provides developers with improved features to create a Great User Experience. Some of the improvements are Automatic Batching: Groups all state updates which in turn improves performance. Transitions: Is now more sophisticated and …
-

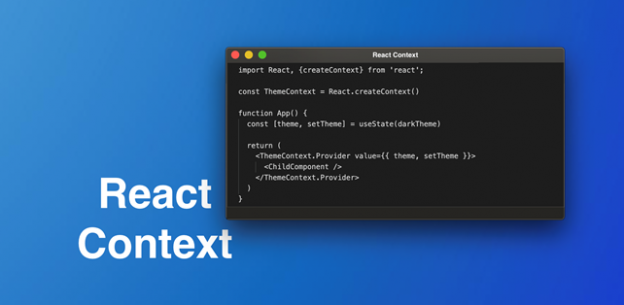
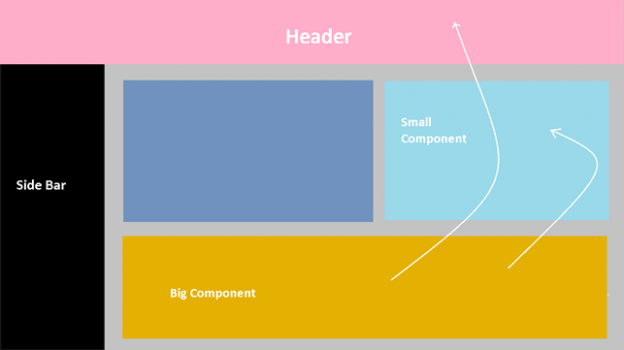
Effective use of Context in a React Application
DATE:The prerequisite to comprehend this article is a fair knowledge of Hooks. Hooks is a new addition in React 16.8 that let you use state and other React features without writing a class. In a React application, we can pass data from parent component to child components using the prop. However, this is limited to …
-

How to implement Internationalization for a React Application
DATE:Internationalization of an application, document or product refers to the development of easy content localization, i.e. modifying the content to target the language and culture of the region. Internationalizing an application leads to improved usability by people located across the globe. There are two main aspects to internationalization, firstly the detection of the user’s local …
How to implement Internationalization for a React Application Read More »
-

Flutter vs React Native
DATE:Many new technologies have evolved because of the increasing demand for cross-platform products. Facebook’s React Native and Google’s Flutter have created a lot of buzz in the cross-platform app development market. These two trending technologies are both known for high performance, and many enterprises and big brands are embracing them to come out with value-driven …
-

React Redux – The art of state management
DATE:React is one of the most popular technologies for front-end development, which uses a component based approach to enable fast app development. Redux is a predictable state container for JS apps, and works particularly well with React. In this article, I will be covering some basics on how to set up React-Redux for state management …
-

Our experience of using React Hooks and what you can learn from it!
DATE:React JS is now a very popular programming language. React Hooks has unlocked new capabilities and allows you to create great applications. It allows one to write very compact code. We share our experience of how we have used React Hooks. We assume here that you have some React Programming knowledge. React Hooks are functions …
Our experience of using React Hooks and what you can learn from it! Read More »
-

React Native vs Native apps development
DATE:React Native has some exciting features that make it popular in the developer community. Many popular apps such as Instagram, Facebook Ads Manager, Walmart, SoundCloud and Netflix are based on React Native. We have worked with both Native app development and React Native, and in this article we share our experience and give some examples. …
-

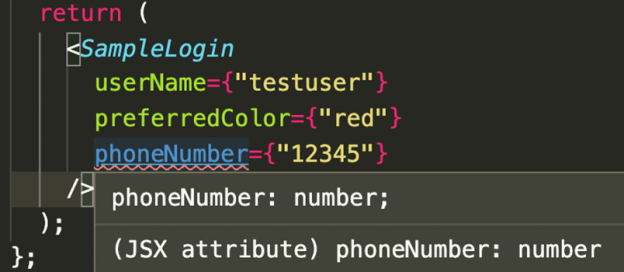
TypeScript in React
DATE:TypeScript is a useful technology for maintaining code quality and for self documentation of code in React. The use of “self-explanatory” code significantly reduces development cost and time. Typescript reduces the code analysis time and aids quick understanding of the existing implementation. This article serves as an overview for budding developers who wish to learn …