In a previous blog, we described the new exciting features of FileMaker 19. One of these features is the new ‘FileMaker JavaScript Web Viewer Integration’. Using this feature, we can establish smooth communication between FileMaker and Web Viewers. This allows us to extend the functionality of FileMaker systems with features which are not native to FileMaker.
Claris FileMaker 19 introduced a new script step called “Perform JavaScript in Web Viewer,” and JavaScript function, FileMaker.PerformScript(). Using this we can use the features which are readily available in JavaScript in FileMaker.
In this blog article, we will explore the “Perform JavaScript in Web Viewer” script step. Using this new feature, we are adding the jQuery datatable in our FileMaker application.
Demonstration
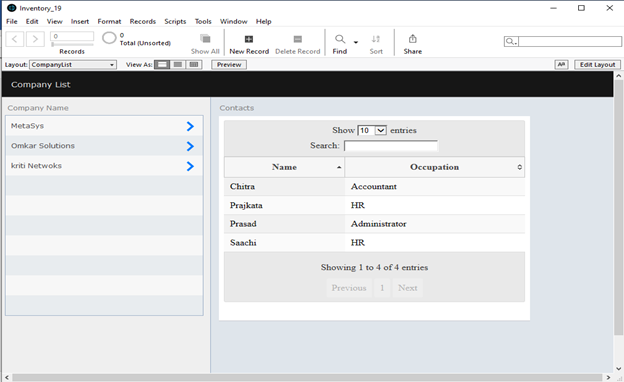
In our FileMaker application, we have a list of companies and their contacts. On the company list layout we display the list, and for selected companies, we display their contacts in the jQuery datatable. Using jQuery debatable, we get all the inbuilt features available with it. For e.g. We get the sort, search functionality and pagination. We don’t have to write separate code in FileMaker !
Please see the below screenshot

Let’s take a look at how we can achieve this in FileMaker application.
- Add a web viewer on the layout and give it a name.
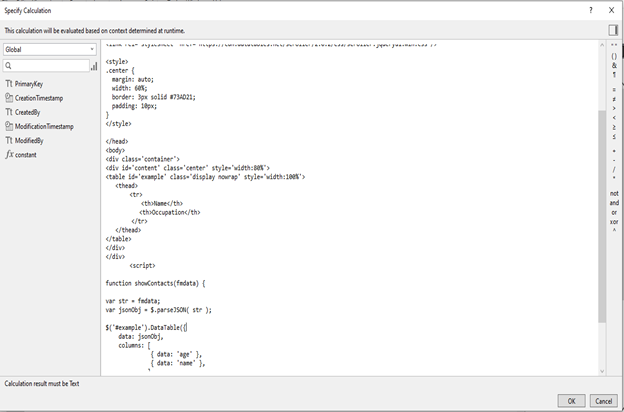
- Embed the JavaScript function/code as a calculation result in the Web Viewer.

The screenshot above displays a JavaScript function called “showContacts” that performs the following:
- Accept one parameter from FileMaker script.
- Format the parameter in a proper format.
- Create the datatable and pass the above parameter as data to it.
In the Web Viewer, also add all the JavaScript libraries required for datatable.
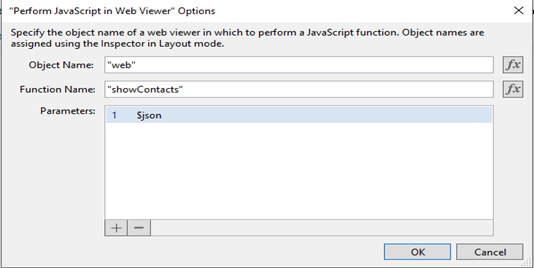
Now create the script in FileMaker with “Perform JavaScript in Web Viewer” script step. This script will call the JavaScript function that we wrote in the web viewer. In this script, create the data in JSON format, and pass this as a parameter to the JavaScript function. Please refer to the screenshot below.

Using this new FileMaker feature, we can work on the functionalities which are readily available in JavaScript in our FileMaker application.
If you are looking for support with FileMaker, or FileMaker integration, then feel free to contact our FileMaker certified developers. For more details, please visit –https:// www.metasyssoftware.com/filemaker