History
Like many others, we have been working on MVC 5 based web applications since 2013. With Microsoft planning significant investment into the open-source development platform .Net core, we saw the advantage of migrating our current applications to the new platform sooner rather than later.
The first version of .Net Core 1.0 was released by Microsoft in 2014, followed by several versions, most recently .Net 3.1.1 in January 2020. At the time that we started the migration in 2019, we found .Net 2.2 to be a stable version with a well-developed community advanced enough to answer our queries. The web application that we decided to convert to .Net Core was developed in 2017 on the .Net 4.5.1 MVC platform.
Initial considerations
Evaluating the conversion risk is an essential first step before convincing the client to invest in the new technology. Several factors need to be considered, including the project timeline, the scale of the project and the available resources. Using a team that has worked with the technology for at least a year or two is the best option for reducing risk in such a conversion project. A great option is using interns as an additional resource, as the project provides them with the excitement of learning something new.
HOW to start?
The first step is to check the old application with the tool called NET Portability Analyzer Tool. This tool analyzes assemblies and provides a detailed report on the .Net APIs that are missing for the applications or libraries to be portable on .Net Core. It is not a tool which will automatically convert the .NET MVC app to a .NET Core, but it is a useful initial guide towards identifying the portable and non-portable items.
The tool details are available on the Microsoft website:
https://docs.microsoft.com/en-us/dotnet/standard/analyzers/portability-analyzer
The tool can be downloaded using the link: https://marketplace.visualstudio.com/items?itemName=ConnieYau.NETPortabilityAnalyzer
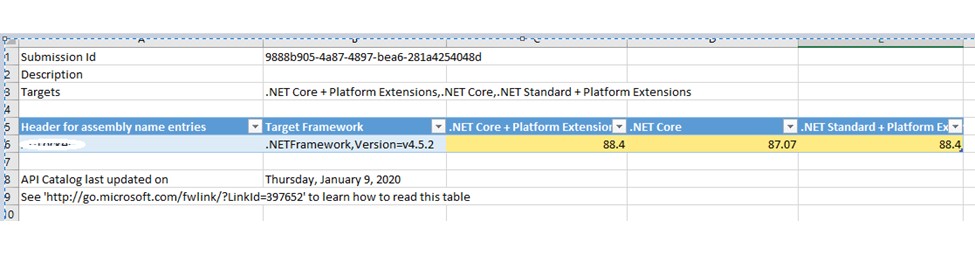
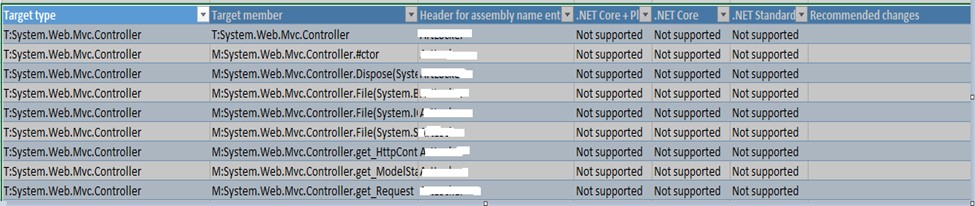
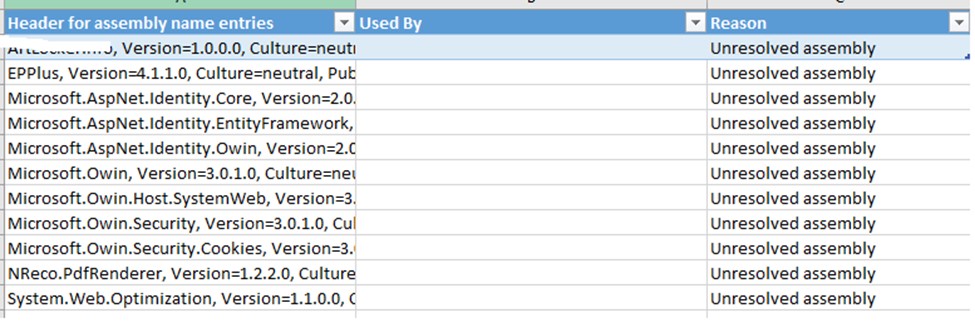
The screenshots below show some of the tool outputs:
Portability Summary

Details

Missing Assemblies

Creating the new project
It is not useful to open the entire MVC project as a .Net Core project immediately in Visual Studio (VS) 2017, as it will result in a huge list of errors that are difficult to address one by one. A better approach is to create an empty project and copy a few models, controllers, views or corresponding files at a time into the newly created .Net Core project in the VS 2017 environment. After each addition, build the project, analyze and fix the errors.
What were my next steps? Let me give you some technical bullets here.
One of the important steps is to move the connection strings settings from Web.Config to JSON settings in the file named as AppSettings.JSON .
It is necessary to add a middle layer file for the session and call it in the StartUp.cs file. so that all the session objects set on the Global. asax file that do not exist on the .Net Core project will go into the middle layer file and register as a service in StartUp.cs. The Session dependency is included by adding AddSession into ConfigureServices of StartUp.cs
Convert all of your class libraries created separately to .Net standard Class Libraries wherever required by creating a .NET Standard Project and add the references wherever required for the new .NET Core Web App project you have created.
All static files like Images, icons, CSS, JS, email templates need to be copied into WWWRoot. The file locations have to be changed across the project wherever they are referenced.
The Route.config file should be replaced by adding the MapRoute in the StartUp.cs file.
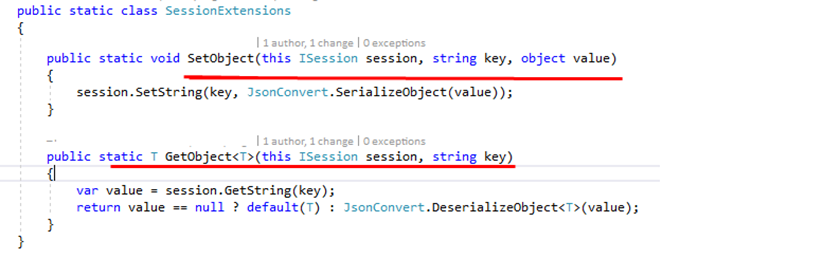
We can create Set and Get extension functions Like SetObject and GetObject for handling session operations as shown below

We have two parts in our project Web App and Web API so we have to add the DI (Dependency Injection) for calling WebAPIClient and HostingEnvironment (IWebAPIClient webapiclient, IHostingEnvironment env)
What can be done on SSL redirection?
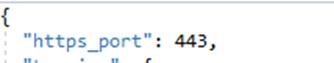
We have to add following setting in AppSettings.json file

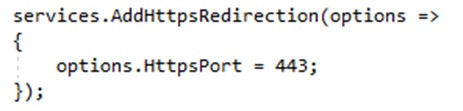
Also we have to add following code in Startup.cs

Third party Dlls
Every project has some third party Dlls used in the project for a specific purpose. For our application, the third party Dlls like EPPlus, ICSharpCode.SharpZipLib library worked on the .NET Core project without any issues. However, it is possible that certain third party tool kits are not compatible with .NET Core. Some can be downloaded from NuGet or by contacting a third party vendor.
There may be instances where third party assemblies used in the project do not work and cannot be bought from third party vendors. In this case, I would recommend finding a solution that omits the tool altogether. It pays to think of this early whilst updating any web app that might be migrated in the future. This way incompatible third party Dlls can be avoided in favor of compatible tools, in order to save work at the migration stage. One such example is Nreco PDF to Image renderer, which has a version that is compatible with .Net Core available from a third party vendor.
The technical points in this article refer to architectural changes, I will cover the common conversion issues and deployment in the next article so stay tuned…
For more details regarding the kind of ASP web application projects which we handle https://www.metasyssoftware.com/case-study-dotnet