The user interface holds immense importance in the design of any
application, and needs to be user-friendly with a modern aesthetic
“look and feel”.
FileMaker stands as a pivotal relational database application, offering a
potent blend of a database engine and comprehensive UI design tools.
These tools empower developers to construct layouts with remarkable
efficiency, thanks to intuitive drag-and-drop features that outpace
alternatives in terms of speed and simplicity.

Layout and Tools
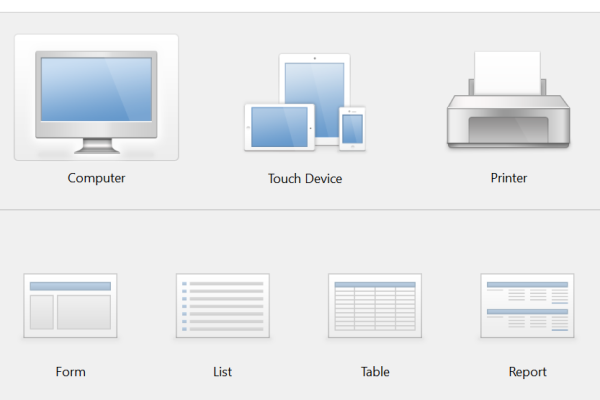
Within FileMaker, the layout feature lets you create personalized
screen designs, tailored to specific needs. The layout assistant aids in
selecting layouts across device formats. Depending on the devices used
in the business, layout stencils for computers, touchscreens, and
printers can be selected. The application also provides options for
crafting print layouts, including labels, envelopes, and reports.
Additionally, list and table views can be instantly created.

Associated tools can be effortlessly integrated or added to the layout to facilitate this process. Elements such as text fields, buttons, images, tabs, and slider panels can be easily dragged and dropped from the toolbar.


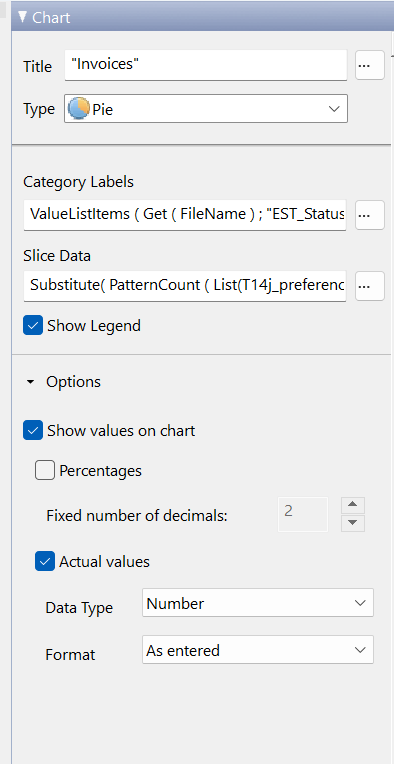
• Charts
FileMaker’s chart control simplifies the creation of various chart types, such as pie charts, area charts, and bar charts. These charts can be swiftly configured to represent backend data. The chart inspector offers an array of formatting options, allowing users to customize the type, category labels, legends, and data. These charts can be quickly generated from the table view.


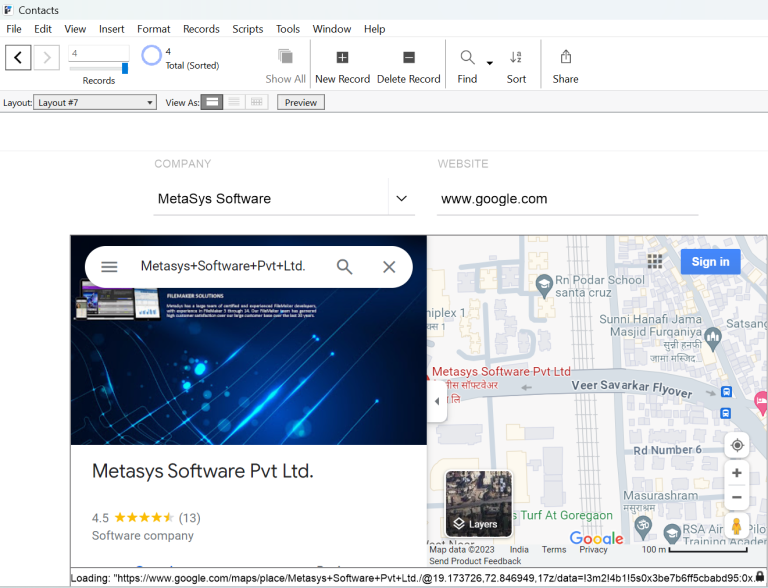
• Web Viewer
The web viewer control can easily display webpages within the FileMaker application. It is highly customizable, capable of showcasing web pages based on the data within the application. For example, it can display a company’s website or show a map based on addresses stored in the application. Advanced capabilities also allow integration with JavaScript.


Inspector
The inspector, found in the toolbar, gives you the ability to modify properties of objects added to the layout. It encompasses four main sections:
a. Position: Allows precise arrangement and alignment of objects.
b. Styles:
Customization of themes and styles.
c. Appearance: Encompasses formatting options for graphics, text, paragraphs, and tabs.
d. Data:
Involves data binding, control style, and data formatting options.

Objects Pane
With Objects pane, you can easily drag & drop fields and search objects on layout. You can also manage the placement of fields on the layout.

• Add-ons
FileMaker offers pre-built functional modules known as add-ons, provided by Claris, which can be seamlessly integrated into your solution. These add-ons come complete with tables, fields, scripts, and layout elements such as buttons, headers, and footers. They significantly expedite development by enhancing efficiency in managing addresses, calendars, action items, and more.

Themes
FileMaker includes built-in themes that can be applied to the overall layout and objects within it, including labels, buttons, and portals. These themes can be tailored to specific needs, allowing the application of relevant styles and ensuring consistency throughout the FileMaker solution.
In conclusion, FileMaker offers a rapid application low code platform to create great User Interfaces. Utilizing FileMaker’s layout design options and tools significantly enhances application design. Themes, add-ons, and charts collectively contribute to delivering an intuitive user experience.
MetaSys has certified FileMaker professionals who have experience in building apps for clients across different sectors. To know more about our capabilities, visit https://www.metasyssoftware.com/technologies/filemaker/